Les propriétés des transitions
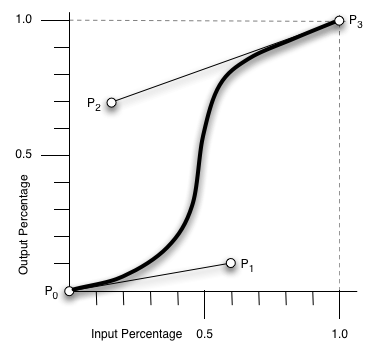
Les paramètres transmis à la fonction par cubic-bezier(x1,y1,x2,y2) seront les coordonnées x1,y1 de P1 et x2,y2 de P2. Ces valeurs devront être comprises entre 0 et 1.
Les animations
Les navigateurs n'acceptent pas encore ces propriétés dans la forme normalisée, en revanche chrome, firefox et opera acceptent la forme propriétaire préfixée respectivement par -webkit-, -moz- et -o-.

Les paramètres transmis à la fonction par cubic-bezier(x1,y1,x2,y2) seront les coordonnées x1,y1 de P1 et x2,y2 de P2. Ces valeurs devront être comprises entre 0 et 1.
h1 {
transition-property:color,background-color;
transition-duration:3s;
transition-timing-function:
cubic-bezier(0,1,1,0);
}
h2 {
transition:all 5s linear;
}h1 {
/* transitions en 3 secondes amortie en début et fin */
transition:all 3s ease;
color:#000; /* texte en noir */
background-color:#FFF; /* fond blanc */
width:50%;
}
h1:hover {
color:#FFF; /* texte en blanc */
background-color:#000; /* fond noir */
/* faire 2 tours et grossir X2 */
transform: rotate(720deg) scale(2);
}@keyframes mon_animation {
from {
animation-timing-function:ease-in;
background-color:#F00;
}
50% {
background-color:#0F0;
}
to {
animation-timing-function:ease-out;
background-color:#00F;
}
}animation-direction imposera à l'animation de se faire dans le sens inverse après chaque parcours de la séquence.
div {
animation-name:mon_animation;
animation-duration:5s;
animation-iteration-count:4;
animation-delay:3s;
}
Les pseudo-classes :hover permettent de faire facilement des tests de transition par déplacement du curseur.