HTML structure
html. dans le cas du xHTML c'est une contrainte liée au format
du XML.head) et corps (body).body contient div qui contient table ....Cas général d'un URL (Uniform Ressource Locator) :
protocole://user:password@serveur:port
/full/path/name/nom_du_document?arg1=val1&ar2=val2 ...
<a href="http://www.mon-site.com/accueil">bonjour
à tous</a><a href="/cgi-bin/script.pl?age=53&sexe=M">homme
53 ans</a><a href="mailto:Jean.Dupont007@gmail.com">écrire
à Jean</a><a href="ftp://mon-site.fr/repertoire/fichier.txt">charger
le fichier</a><a href="file:///home/mdurand/fichier.txt">fichier
local</a>data:[<MIME-type>][;charset=>encoding>][;base64],données
data:image/png;base64,
/9j/4AAQSkZJRgABAQEASABIAAD/2wBDAFA3PEY8MlBGQUZaVVBfeMiCeG5uePWvuZHI////////
////////////////////////////////////////////2wBDAVVaWnhpeOuCguv/////////////
////////////////////////////////////////////////////////////wAARCAAPAFADASIA
AhEBAxEB/8QAFwABAQEBAAAAAAAAAAAAAAAAAQIAA//EACgQAAICAAQFBAMBAAAAAAAAAAECABED
EjHRISIyQVFSYZGSM3Gh4f/EABUBAQEAAAAAAAAAAAAAAAAAAAAB/8QAFBEBAAAAAAAAAAAAAAAA
AAAAAP/aAAwDAQACEQMRAD8A7gKqISq0as1ILrlBGGulnhKz4bYIRm7eIFsO2KvV+0qLVbP40rzI
ehiEAKB+hFcRFoDE5R2qS7KXLBx8HaRRRNgBbHbKNpiCAenga6f8hY9Y8aHaYkG+cceOh2kFZWuq
XWtBJv2X6iOYXeca3odoEqT1r8HaBr9l+oiDd2Boew8Q5fWP7tMCovmGh8wP/9k="L'encodage des données par défaut est celui des URLs avec substitution des carractères spéciaux par leur valeur hexadécimale préfixée de %, c'est pourquoi on lui préférera le base64 qui accepte comme montré dans cet exemple une mise en forme avec des espaces et des sauts de ligne.
L'intérêt de ce type de contenu est dans de la génération de messages électroniques au format HTML. Hélas si la plupart des navigateurs WEB le comprennent parfaitement
y compris dans la balise object c'est une toute autre histoire pour les clients E-mails et webmails car ils répondent correctement au format
multipart/related et encore avec réserves (pas de CSS externes) mais pratiquement aucun ne supporte le mode des ressources embarquées.
Citons cependant thunderbird qui comprend parfaitement ce type de contenu aussi bien en monolithique
qu'en multipart
.
bitmap, ...
Bien que très attrayant, les flux audio sont à utiliser avec parcimonie, et surtout sur requête explicite de l'internaute car dans un environnement de travail ils conduisent à la réalisation de sites insupportables et qui, je l'espère, pourront être éliminés très en amont par les moteurs de recherches.
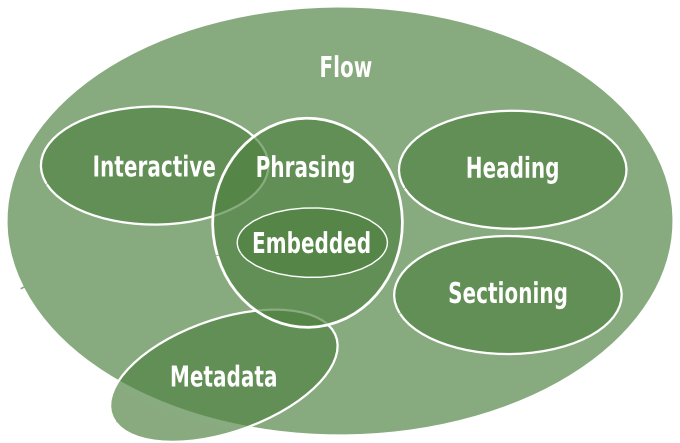
Metadata
Flow
Sectioning
Heading
Phrasing
Embedded
Interactive
Les éléments peuvent appartenir à plusieurs catégories dans ce modèle.
Les types d'affichage block et inline continuent d'exister mais cette notion ne concerne que les CSS.

On voit souvent apparaître la syntaxe (avec présence d'un espace supplémentaire) en fermeture des balises sans contenu comme par exemple <br />. Bien que ceci ait eu un intérêt du temps ou les très vieux navigateurs étaient perturbés par la présence d'un caractère / en fin de nom de balise ceci n'est plus nécessaire depuis le tout début du XXI siècle. Pour ne pas gaspiller la bande passante il sera judicieux de ne pas placer d'espaces désormais inutiles.